
 |
صفحة اضافية تصلح لانفنيتى والكمبو ..ألغااز قابلة للتعديل والاضافة
المرفقات 1
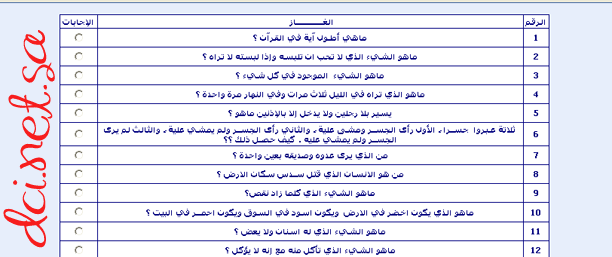
السلام عليكم ورحمة الله وبركاته دائما ما أرى أن للصفحات الاضافية بالمواقع والمنتديات نكهة خاصة تميّزها صحيح انها تستغرق اوقاتا اكثر قليلا من تلك المأخوذة فى تعبئة الموقع بالطريقة التقليدية من لوحات التحكم ولكنّها غالبا لمن يملك الوقت ستكون اوقاتا ممتعة للتعامل اكثر مع الموقع ومع متغيّرات الاضافات والأكواد بطريقة تشعرك بكثير من الاحتراف فوقع اختيارى على كود وجدته على الشبكة لصفحة الغاز جميلة فكرتها وجود الغاز او احاجى فى جدول وبالضغط على الدائرة المجاورة تظهر الاجابة الصحيحة سأدرج لكم الكود كاملا لمن يريد وضعه كما هو وسأتبعه ان شاء الله بكيفية استبدال الألغاز الجاهزة الموجودة لاستغلاله من قبلكم بالطريقة التى تفيد وتناسب كل موقع وأيضا ساقوم بشرح كيفية الاضافة أو الحذف منه ==================== كيفية انشاء صفحة اضافية فى انفنيتى اتبع هذه الخطوات هنا http://www.dciwww.com/infdoc/infinity/page.htm مع ملاحظة الابقاء على كلا كود:
<!-- INCLUDE BLOCK : header -->كود:
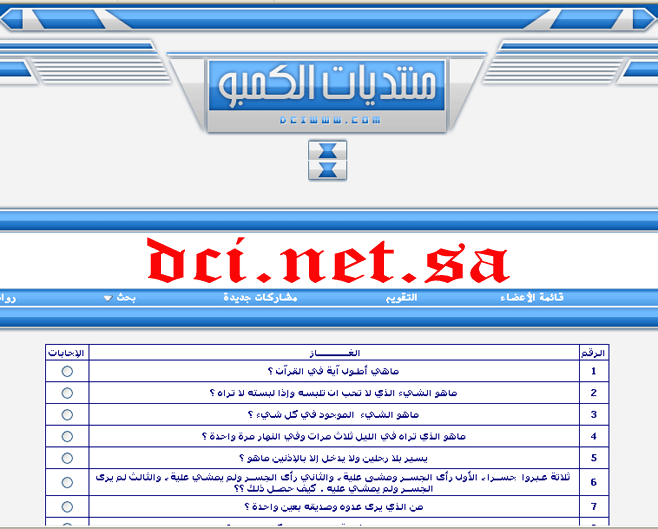
<!-- INCLUDE BLOCK : footer -->شكل الصفحة المضافة  ------------------------------------- لاضافة صفحة اضافية بالكمبو يرجى اتباع الخطوات هنا http://www.arabwebtalk.com/showthread.php?t=68822 مع ملاحظة الحفاظ على بداية الكود كود:
$stylevar[htmldoctype]ونهاية الصفحة الافتراضية كود:
$footerالشكل النهائى للصفحة  ======================== الآن عليك نسخ الكود المرفق بداية ما بين الأكواد السابقة لمشاهدة النتيجة والاستمتاع بالصفحة الجديدة وبامكانك متابعة الشرح فى المداخلة القادمة للتعامل مع الكود والتعديل عليه |
ماشاء الله عليك
فكره رائع وممكن نستغلها في اشياء حلوه ومفيده وجاري التجربه |
إقتباس:
هلا وغلا بك يالغالى ومرورك وتواجدك هو الأروع دائما وان شاء الله نشوف تطبيقك واستفادتك منه قريبا اطيب تحياتى لك |
فكره جميلة
بس عندي فكرة ثانية تخدم في موقعي كيف نخليه على شكل استبيان السؤال و3 خيارات |
إقتباس:
صباحك ورد اخى الكريم على حسب امكانيات الكود يمكنك كتابة السؤال وبجانبه ال3 خيارات فى أقواس وبالضغط على الدائرة تظهر النتيجة الصحيحة فهو كود بسيط امكانياته محدودة بالنسبة للاستفتاء العادى فموجود جاهز بواجهة انفنيتى اطيب تحياتى لك |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 02:40 AM. |
Powered by vBulletin
Copyright ©2000 - 2024, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012