
 |
صفحة اضافية تصلح للكمبو وانفنيتى ..ألغااز قابلة للتعديل والاضافة
المرفقات 1
السلام عليكم ورحمة الله وبركاته دائما ما أرى أن للصفحات الاضافية بالمواقع والمنتديات نكهة خاصة تميّزها صحيح انها تستغرق اوقاتا اكثر قليلا من تلك المأخوذة فى تعبئة الموقع بالطريقة التقليدية من لوحات التحكم ولكنّها غالبا لمن يملك الوقت ستكون اوقاتا ممتعة للتعامل اكثر مع الموقع ومع متغيّرات الاضافات والأكواد بطريقة تشعرك بكثير من الاحتراف فوقع اختيارى على كود وجدته على الشبكة لصفحة الغاز جميلة فكرتها وجود الغاز او احاجى فى جدول وبالضغط على الدائرة المجاورة تظهر الاجابة الصحيحة سأدرج لكم الكود كاملا لمن يريد وضعه كما هو وسأتبعه ان شاء الله بكيفية استبدال الألغاز الجاهزة الموجودة لاستغلاله من قبلكم بالطريقة التى تفيد وتناسب كل موقع وأيضا ساقوم بشرح كيفية الاضافة أو الحذف منه ==================== كيفية انشاء صفحة اضافية فى انفنيتى اتبع هذه الخطوات هنا http://www.dciwww.com/infdoc/infinity/page.htm مع ملاحظة الابقاء على كلا كود:
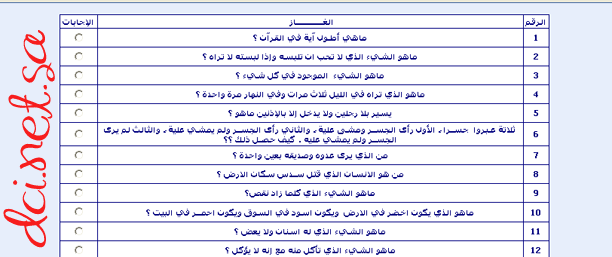
<!-- INCLUDE BLOCK : header -->كود:
<!-- INCLUDE BLOCK : footer -->شكل الصفحة المضافة  ------------------------------------- لاضافة صفحة اضافية بالكمبو يرجى اتباع الخطوات هنا http://www.arabwebtalk.com/showthread.php?t=68822 مع ملاحظة الحفاظ على بداية الكود كود:
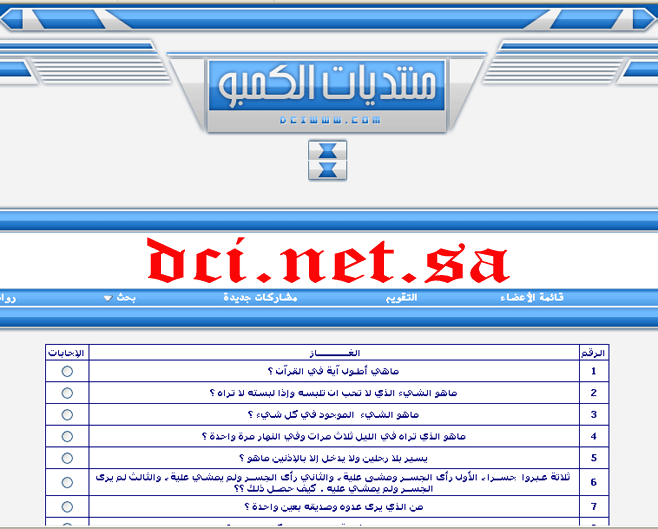
$stylevar[htmldoctype]ونهاية الصفحة الافتراضية كود:
$footerالشكل النهائى للصفحة  ======================== الآن عليك نسخ الكود المرفق بداية ما بين الأكواد السابقة لمشاهدة النتيجة والاستمتاع بالصفحة الجديدة وبامكانك متابعة الشرح فى المداخلة القادمة للتعامل مع الكود والتعديل عليه |
يعطــــيك ربي العافيه
|
مبدع يا استاذ محمد ،،
كل الشكر والتقدير لك ،، على هذا الجهد الرائع ،، تسلم يدك ما قصرت يالغلا ،، تحياتي لك المعروف |
تسلم والله يعطيك العافية
الصفحة اكثر من رائعة |
مشاعركم
المعروف الموج الهادئ يسلمووووووو واحمد الله انها نالت اعجابكم وان شاء الله تفيد الجميع تحيــــــــــاتى لكم |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 02:36 PM. |
Powered by vBulletin
Copyright ©2000 - 2024, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012