
 |
كيف أحذف هذة المساحة ( ستايل default )
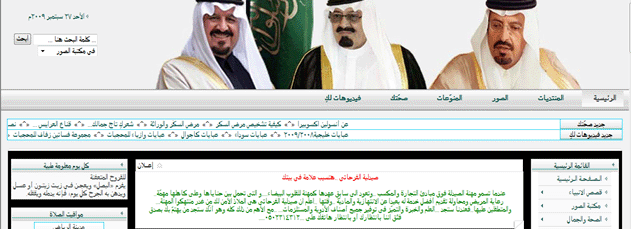
السلام عليكم ورحمة الله وبركاتة في استايل default أرغب ان أحذف هذه المساحة التي عليها علامة حمراء وتوسيع التي عليها علامة خضراء بحثت في نموذج header و نموذج headermain ولم اجد الكود !! تكفون لاتنسونا ابي بس الكود وين أحصلة http://www.althniyan.com/inf/  |
السلام عليكم ورحمة الله وبركاته
استاذي الكريم يرجى مراجعة موضوع شرح ملف الاستايل المثبت وستجد به مفاتيح طرق التعديل على مثل هذه المناطق وارتفاعها حيث التعديل الحقيقي يكون فى ملف الاستايل وليس بالنماذج ان استمرت مشكلتك بعدم معرفة الكود فسيكون لي عودة لتوضيحه في وقت اقل زحمة حيث ضغط العمل بعد اجازة العيد الآن فاعتذر منك أطيب تحية |
شكرااااااااااا أختي الكريمة
الله يوفق الجميع بأنتظار الرد منكم أو من الاعضاء مع السلامة |
السلام عليكم ورحمة الله وبركاته كل عام وأنتم بخير أستاذى لا اعلم هل تود حذف المنطقة كاملا أم الأيقونات فقط وعموما سأدرج لك الأحتمالين لحذف الايقونات فقط قم بحذف الكود التالى كود:
لحذف المنطقة كاملاً بما فى ذلك صورة اللوقو قم بحذف الكود التالى كود:
<tr>لتوسعة المنطقة المُعلمه بالأخضر قم بإضافة وسم سطر جديد بالمنطقة باللون الأحمر كود:
======================================== وللإفادة عن المنطقة التالية الخاصة بصورة الكرة فلحذف المنطقة كاملا قم بحذف الكود التالى كود:
واستبدله بالكود التالى كود:
<a href="mailbox.php?action=newmail"><img src="{img_dir}/e-mail.gif" title="راسلنـــــا" border="0"></a>لحذف التاريخ ومُحرك البحث فقط قم بحذف الكود التالى كود:
ملحوظة : --------- نموذج headermain هو المسئول عن ظهور المنطقة بالرئيسية نموذج header هو المسئول عن ظهور المنطقة بالصفحات الداخلية أطيب المُنى |
م.هبه رزق
معلومات استفدت منهااااااااا ولكن لم يضبط معي حتى الان !! المشكلة ليست في نموذج headermain او header هناك شي لابد من حذفة في ملف style.css ولا أدري وش أسمة او اسم الكلاس أنا أريد ان أحذف هذه الصور كاملة  وأريد ان أكبر مساحة هذه الصورة  شاهد موقعي هناااا للتوضيح |
السلام عليكم ورحمة الله وبركاته
استاذي الكريم كما فهمت من طلبك انك تريد الوصول الى هذا الشكل تقريبا  بالنسبة لصورة اللوقو والمساحة المحيطة بها فمن خلال نموذج الـ headermain.html ابحث عن هذا الكود اسفل وسم الـ body مباشرة وقم بحذفه كاملا كود:
<table align="center" border="0" width="{pwidth}" height="86" cellpadding="0" background="{img_dir}/logobg.gif" style="border-collapse: collapse">أمّا هذه الصورة http://www.althniyan.com/inf/styles/...ages/ top.jpg ففقط باى برنامج معالجة صور قم بتكبير ابعادها للبعد الذي تريده وأعد رفعها بنفس الاسم بداخل مجلد images فى الاستايل وستجد انه تم ادراجها بنفس الأبعاد التي حددتتها انت في الموقع هنا انا عدلت مقاساتها هكذا http://www.fara7atypharm.net/styles/...ages/ top.jpg ان شاء الله يكون هذا مطلبك امنياتي لك بالتوفيق فيما اردت اطيب تحية |
م.هبه رزق
د.نجلاء نور الدين الله يوفقكم ويبارك فيكم على مجهودكم الحقيقة اتعبناكم بكثر الاسئلة جزاكم الله خير الموقع تمااااااااااااام شكراااااااااااااااااااااا ااااااااااااااااااااااااا اااا |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 03:58 AM. |
Powered by vBulletin
Copyright ©2000 - 2025, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012