
 |
طريقة تركيب بلوك الفتاوى المتطاير وتغيير روابطه
السلام عليكم ورحمة الله وبركاته وعلى وعد منّا بوضع طريقة تفعيل بلوك الفتاوى المتطاير كما هو موجود هنا فى بلوكات اليمين http://www.balhakm.org/ وكما وجهنا لها المهندس خالد العميرى والمهندس محمد عبد الله لكى لا تؤثّر على القوائم المنسدلة وأكواد الجافا للواجهة فسنورد الطريقة فى هذه الصفحة وهى سهلة جدا ان شاء الله فى البداية سننشئ صفحة اضافية جديدة كما هو موضّح بالشرح هنا http://www.dciwww.com/infdoc/ سنسمّيها بأى اسم وعندى سميتها fatawa ونمسح جميع ما بها وأقصد ال3 سطور بالصورة  وننسخ الكود فى المرفقات بها ونعتمد التعديل وهكذا فقد أنشأنا صفحة جديدة ملحقة بالمجلة سيكون هذا مسارها http://www.balhakm.org//page.php?do=...ction=fa tawa طبعا باستبدال دومين موقعكم الخاص هذه الخطوة الأولى وهى سهلة جدّا والخطوة التانية اسهل ان شاء الله الخطوة الثانية وتعتمد على جلب هذه الصفحة داخل بلوك جديد باستخدام الوسم frame فنذهب الى انشاء قالب جديد ونضع هذا الكود به كود:
مقاسات الكود هنا مصممة ليعمل بالجهة اليمنى أو اليسرى وهى البلوكات المناسبة له اعتمد الكود وسميه بما تشاء الخطوة القادمة ان شاء الله وهى كيفية التحكم فى الوان القالب والروابط ومسمياتها من خلال التعديل على الكود لمن يحب يتبع ان شاء الله فقط انتظرونا قليلا ونرحّب بأى استفسار أو سؤال |
المرفقات 1
السلام عليكم ورحمة الله وبركاته أعتذر لأن المرفق لم يُعتمد فى المشاركة السابقة بسبب اغلاق المنتدى وسأرفقه لكم هنا ان شاء الله وأُتبِعه بشرح الكود وطريقة التحكّم فيه ان شاء الله |
فى ملحوظة بسيطة
وهى أن البلوك حجمه صغيّر جدا ولا يؤثّر اطلاقا على تحميل الصفحة وسرعتها بل إن حجم تحميله اصغر من الصور الموجودة بالصفحة وهذه المعلومات من خلال اختبار الموقع هنا http://www.websiteoptimization.com/s... e/index.html والصور هى أكثر شئ يؤثر على سرعة فتح الموقع لذا فخطتنا هى محاولة تقليل عددها عندنا قدر الامكان وكل الشكر لمن نبّهنا على بطء تحميل الصفحة الرئيسية للموقع بالتوفيق للجميع |
بارك الله فيك وفى مجهودك أخى بالحكم
اتبعت الخطوات المشروحة ولكن البلوك ظهر ومحتواه هو الهيدر والفوتر www.kollalarab.com amwaj |
تم ضبط الخطأ والحمد لله كان من عندى
شكرا جزيلا لك أخى بالحكم وعندى استفسار ... أين مكان كود تغيير حجم الخط ولونه مع التحية http://www.kollalarab.com//page.php?...&action =prog www.kollalarab.com |
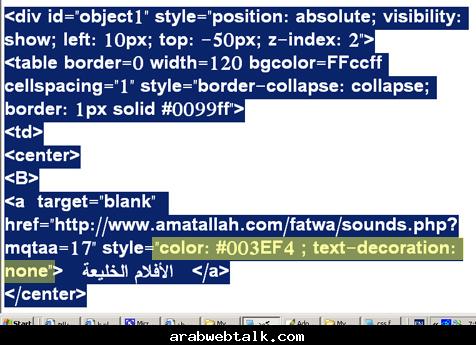
الحمد لله أخى انك تفاديت الخطأ ومبروووك عليك البلوك الجديد وطبعا المشكلة الأولى كانت من عدم مسح كل محتويات الصفحة الاضافية من الهيدر والفوتر قبل اضافة الكود الجديد والحمد لله شايفه شغال تمام الآن بالنسبة لسؤالك فليس هناك مكان لتغيير الكود ولكنك تستطيع وضع اى استايل تريده بهذه الطريقة عن طريق استخدامك للاستايلات  فالمعلّم عليه بالأصفر كود استايل يمكنك استبداله بالتالى"مع كل المراعاة للأقواس" يعنى استبدل كل الجزء المعلم عليه فقط بالجزء التالى وغير فقط فى الكتابة والتغيير طبعا سيكون فى ال7 روابط كود:
الثانى خاص باسم الخط الجزء الأزرق يمنع وضع خط تحت الكلمة لو اردت وضع خط تحت الرابط ازل هذا الجزء وطبعاً الأخضر كود لون الكتابة ويمكنك تغييره ايضا أتمنى يكون وضح شرحى واسعدنى جدا تطبيقك وبالتوفيق |
شكرا جزيلا لك على الاهتمام اخى بالحكم
www.kollalarab.com |
| جميع الأوقات بتوقيت مكة المكرمة. الساعة الآن » 11:43 PM. |
Powered by vBulletin
Copyright ©2000 - 2026, Jelsoft Enterprises Ltd.
Copyright © ArabWebTalk.Com 2004-2012