طيب بالنسبة للاخبار انا كنت بسوي الطريقة اللي تعرض اكثر من قسم يمين القائمة بس مالقيت الخيار
اللي مثل ردك هنا
|
|
صباح سعيد للجميع ان شاء الله
التطبيق
بالدخول على نموذج الـ ccontent
وقصّ هذا الكود فى السطر قبل الأخير والمسؤول عن عرض اقسام الأخبار
كود:
<!-- التالي لعرض موديل الأخبار -->
<!-- INCLUDE BLOCK : newsmodule -->
ومن ثمّ الدخول على نموذج الـ rcontent مرة اخرى للصقه
واخترت انا وضعه بعد هذا الكود
كود:
<!-- INCLUDE BLOCK : extratpl -->
ويمكنك وضعه بعد نهاية اى كود انكلود بلوك كالسابق
----------------------------
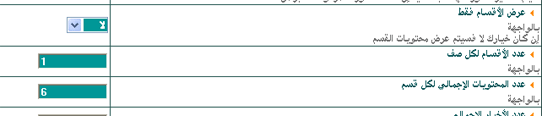
ومن ثمّ الدخول على الإعدادات العامة لمكتبة الأخبار
 واختيار عدد الأقسام لكل صف =1
واختيار عدد الأقسام لكل صف =1
واختيار عدد المحتويات الذى تحبه واخترت انا 6 هنا
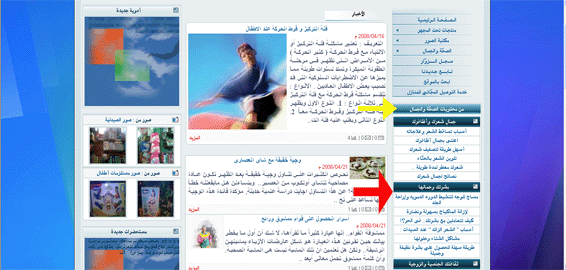
والنتيجة بالنهاية ستكون مثل هذه

أمنياتى لكم جميعاً بكل توفيق[/color]
|
|
 |
|
 |
|
بس مالقيت
<!-- INCLUDE BLOCK : extratpl -->-->
هذا الكود في rcontent وين احطة بالضبط
كود PHP:
<div style="width:150px"></div>
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span>{mainlist}</div>
<div id="menu">
<ul id="menuList">
<li><a href="./"><img border="0" src="{img_dir}/arroww3.gif">الـصـفـحـة الـرئيسية</a>
</li>
<li><a href="../vb"><img border="0" src="{img_dir}/arroww3.gif">الـمنتديـــات</a>
</li>
<!-- START BLOCK : mitems -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">{cname}</a>
<ul>
<!-- START BLOCK : mitem -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">{name}</a></li>
<!-- END BLOCK : mitem -->
</ul>
</li>
<!-- END BLOCK : mitems -->
<!-- START BLOCK : momsyat -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">إحتفالات ومناسبات</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">مناسبات قادمة</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مناسبات سابقة</a></li>
</ul>
</li>
<!-- END BLOCK : momsyat -->
<!-- START BLOCK : mmaqal -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">مقالات ونصوص صحفية</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">لقاءات صحفية</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مقالات منشورة</a></li>
<li><a href="{maction3}"><img border="0" src="{img_dir}/arroww3.gif">نصوص منشورة</a></li>
</ul>
</li>
<!-- END BLOCK : mmaqal -->
<!-- START BLOCK : mpublishes -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">إصدارات جديدة</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">إصدارات مطبوعة</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">إصدارات صوتية ومرئية</a></li>
</ul>
</li>
<!-- END BLOCK : mpublishes -->
<!-- START BLOCK : mleqaa -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">مقابلات إذاعية وتلفزيونية</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">لقاءات إذاعية</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مقابلات تلفزيونية</a></li>
</ul>
</li>
<!-- END BLOCK : mleqaa -->
<!-- START BLOCK : mquiz -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">مسابقات الزوار</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">مسابقات جديدة</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">مسابقات منتهية</a></li>
</ul>
</li>
<!-- END BLOCK : mquiz -->
<!-- START BLOCK : mtop -->
<li><a name="submenu" class="submenu"><img border="0" src="{img_dir}/arroww3.gif">إحصائيات {article}</a>
<ul>
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">الأكثر مشاهدةً</a></li>
<li><a href="{maction2}"><img border="0" src="{img_dir}/arroww3.gif">الأكثر إهداءً</a></li>
<li><a href="{maction3}"><img border="0" src="{img_dir}/arroww3.gif">الأكثر ترشيحا</a></li>
<li><a href="{maction4}"><img border="0" src="{img_dir}/arroww3.gif">الأفضل تقييماً</a></li>
</ul>
</li>
<!-- END BLOCK : mtop -->
<!-- START BLOCK : msaidabout -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">قالوا عن {infstitle}</a></li>
<!-- END BLOCK : msaidabout -->
<!-- START BLOCK : mprofile -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">حول {infstitle}</a></li>
<!-- END BLOCK : mprofile -->
<!-- START BLOCK : mguestbook -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">سـجــل الــــزوّار</a> </li>
<!-- END BLOCK : mguestbook -->
<!-- START BLOCK : mmlist -->
<li><a href="{maction}"><img border="0" src="{img_dir}/arroww3.gif">تـابـــع جـديـدنا</a></li>
<!-- END BLOCK : mmlist -->
<!-- START BLOCK : searchmailbox -->
<li><a href="{searchaction}"><img border="0" src="{img_dir}/arroww3.gif">ابحث بالموقع</a></li>
<li><a href="{mailboxaction}"><img border="0" src="{img_dir}/arroww3.gif">{contact}</a></li>
<!-- END BLOCK : searchmailbox -->
</div>
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- START BLOCK : poll -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><script language="javascript">
function radio(s){
var curobj = document.getElementById('choice['+s+']');
for (i = 1; i < 17; i++) {
var chobj = document.getElementById('choice['+i+']');
if(chobj){
chobj.value = 0;
chobj.checked = false;
}
}
curobj.value = 1;
curobj.checked = true;
}
function checkbx(s){
for (i = 1; i < 17; i++) {
var chobj = document.getElementById('choice['+i+']');
if(chobj){
if(chobj.checked == false){
chobj.value = 0;
}
else{
chobj.value = 1;
}
}
}
}
</script>
<div id="polldiv" align="center">
<div id="polldivstatus" style="position:relative; width:150px; display:none"><div id="polldivprocces" style="margin:5px 5px 5px 5px"></div></div>
<div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span>{poll}</div>
<div class="blockcontent">
<div id="right1">{q}</div>
<span id="content">
<form name="pollform" id="pollform" action="javascript:get('poll.php?id={id}','POST','pollform','polldiv','content','')">
<input type="hidden" id="do" value="vote">
<input type="hidden" id="id" value="{id}">
<input type="hidden" id="parameters" value="do,id{choices}">
<!-- START BLOCK : polls -->
<div id="{class}"><input type="{kind}" id="choice[{i}]" value="0" onclick="javascript:{act}"> {a}</div>
<!-- END BLOCK : polls -->
<div id="center1"><input type="submit" value="تصويت"> <input type="submit" value="النتائج"></div>
</span>
</form>
<div id="center2"><a href="poll.php?do=poll&action=list"><img src="{img_dir}/next.gif" border="0"> استفتاءات سابقة</a></div>
</div>
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : poll -->
<!-- START BLOCK : albumnewsbl -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span>جديد {themodule}</div>
<!-- START BLOCK : albumnewsbls -->
<div id="center1"><a href="{action}">{caption}</a></div>
<!-- END BLOCK : albumnewsbls -->
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : albumnewsbl -->
<!-- START BLOCK : cardnewsbl -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww2.gif"></span>جديد {themodule}</div>
<!-- START BLOCK : cardnewsbls -->
<div id="center2"><a href="{action}">{caption}</a></div>
<!-- END BLOCK : cardnewsbls -->
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : cardnewsbl -->
<!-- START BLOCK : newsnewsbl -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span>جديد {themodule}</div>
<!-- START BLOCK : newsnewsbls -->
<div id="center1"><a href="{action}">{caption}</a></div>
<!-- END BLOCK : newsnewsbls -->
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : newsnewsbl -->
<!-- START BLOCK : mobilenewsbl -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww2.gif"></span>جديد {themodule}</div>
<!-- START BLOCK : mobilenewsbls -->
<div id="center2"><a href="{action}">{caption}</a></div>
<!-- END BLOCK : mobilenewsbls -->
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : mobilenewsbl -->
<!-- START BLOCK : videonewsbl -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span>جديد {themodule}</div>
<!-- START BLOCK : videonewsbls -->
<div id="center1"><a href="{action}">{caption}</a></div>
<!-- END BLOCK : videonewsbls -->
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : videonewsbl -->
<!-- START BLOCK : voicenewsbl -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww2.gif"></span>جديد {themodule}</div>
<!-- START BLOCK : voicenewsbls -->
<div id="center2"><a href="{action}">{caption}</a></div>
<!-- END BLOCK : voicenewsbls -->
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : voicenewsbl -->
<!-- START BLOCK : online -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="onlinediv" style="position:relative; display:none">
<div id="onlinedivstatus" style="position:relative; width:150px; display:none"><div id="onlinedivprocces"></div></div>
<span id="onlinecont"></span></div>
<script language="javascript">
document.onload= makeRequest('online.php?action=onlinestat','GET','','onlinediv','onlinecont','');
</script></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : online -->
<!-- START BLOCK : rightblocks -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="blocktable">
<!-- START BLOCK : dblockhead -->
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span>{title}</div>
<!-- END BLOCK : dblockhead -->
<!-- START BLOCK : blockhead -->
{pic}
<!-- END BLOCK : blockhead -->
<div class="blockcontent">
{cont}
<!-- START BLOCK : blockfooter -->
</div>
<!-- END BLOCK : blockfooter -->
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : rightblocks -->
<!-- START BLOCK : styles -->
<div align="center">
<table border="0" width="183" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_01.jpg" width="183" height="87"></td>
</tr>
<tr>
<td width="17" background="{img_dir}/hamaasaat-2/HaTooM_02.jpg" width="17" height="116">
<td width="151" bgcolor="#FFFFFF" align="center">
<table border="0" width="150" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><div id="blocktable">
<div class="blocktitle"><span style='float: right'><img border="0" src="{img_dir}/arroww.gif"></span>إختر شكل العرض</div>
<div class="blockcontent">
<center>
<form name="stform" method="POST" action="?action=chstyle">
<select name="style" onchange="stform.submit()">
<!-- START BLOCK : style -->
<option value="{val}" {sel}>ستايل {name} </option>
<!-- END BLOCK : style -->
</select>
</form>
</center>
</div>
</div></td>
</tr>
</table>
</td>
<td width="15" background="{img_dir}/hamaasaat-2/HaTooM_04.jpg" width="15" height="116">
</tr>
<tr>
<td colspan="3">
<img border="0" src="{img_dir}/hamaasaat-2/HaTooM_05.jpg" width="183" height="47"></td>
</tr>
</table></div>
<!-- END BLOCK : styles -->
</td>
</tr>
</table>