بسـم الله الرحمن الرحيم
شرح وضع اسماء الاعضاء في مربعات ملونه ... وإن شاء الله يكون الشرح واضح
بالاول نتوجه إلى لوحة تحكم المنتدى
ثم نتوجه إلى ضبط الاستايلات والقوالب
ثم نختار (( التحكم بالاستايلات ))

بعـدها تظهر امامنـا قائمة بالاستايلات المركبة اختار الاستايل المطلوب عليه تركيب الالوان

نخـتار (( أذهب ))
تفتح صفحة خاصة بالقوالب ننزل اسفل حتى نجد قالب اسمه (( تعاريف css الإضافية ))

انزل اسفل هذ1 القالب وضيف الكود التالي
كود PHP:
.red
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #FF1515;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#E30000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
.green
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #006600;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#006600;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
.blue
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #0000FF;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#0000E6;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
.gray
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #CCCCCC;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#CCCCCC;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
.fushia
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #FF66CC;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#FF6CCF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
.band
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #FF9900;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#C0C0C0;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center
}
.member
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #008080;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#222222;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
.brown
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #BF0000;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#BF0000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
.pink
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #CC33FF;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#CC33FF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
.black
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #000000;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
.white
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #ffffff;
cursor: pointer;
font-family:MS Sans Serif;
font-size:10px;
vertical-align:middle;
letter-spacing:0;
color:#ffffff;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#FFFFFF;
background-image: url('');
text-align:center;
}
ثم احفظ العمل
ثم نتوجه إلى (( المجموعات ))
نختار التحكم بالمجموعات

عندها راح تظهر لك قائمة باسماء المجموعات الي عندك

طبعا راح نشرح التلوين على مجموعة واحدهـ وبقية المجموعات نفس الطريقة
راح نشرح على مجموعة الويب العربي ندخل عليها بالضغط على (( اذهب ))
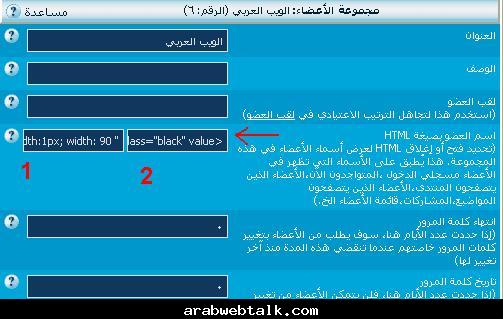
ندخل على خصائص المجموعة

المهم عندنا هي الخانه المرقمه (( 1 , 2 ))
نضع في المربع رقم 1 الكود التالي
كود PHP:
" readonly style="border-style:dotted; border-width:1px; width: 90">
نضع في المربع رقم 2 الكود التالي
كود PHP:
<input type="text" name="T1" size="17" class="green" value="
ثم نحفظ العمل .. وبهذي الطريق نكون لونا المجموعات
لو حبيت تغير في لون المجموعة بدل كلمه [ green ] في الكود رقم 2 إلى لون الاخر
وهذي بعض الالوان
black = اسود
blue = ازرق
red = احمر
وهذ1 مثال حي بعد التركيب
اضغط هنا
وبالتوفيق للجميع