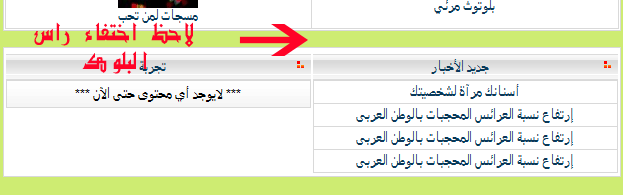
1-- اول جزء سنقوم بالتركيز عليه هو رأس القالب
المشار اليه
بالسهم رقم 1 هنا

فإمّا نقوم بــ
== حذفه كليّا
بحذف هذا السطر من الكود المحدّد بالمشاركة السابقة فى نموذج الـ
newsmodule.html
كود:
<div class="contenttitle1"><span colspan="{drowlimit}">{news}</span></div>
فتكون النتيجة هكذا

يمكنك تركه هكذا اذا أردت
أو اضافة صورة لرأس القالب توضح كونه أرشيف للأخبار
قمت برفع هذه الصورة بمثل ما شرحنا فى المداخلة السابقة

الى مجلد
infimages باسم
news.gif
واضفت هذا الكود
كود:
<table border="0" width="572" >
<tr>
<td>
<a href="">
<img border="0" src="infimages/news.gif" width="616" height="60"></a></td>
</tr>
</table>
اسفل هذا السطر مباشرة فى نفس الكود السابق
<!-- START BLOCK : newsmodule -->
مع مراعاة أن المعلّم عليه بالأحمر اسم الصورة التي قمنا برفعها فى مجلد
infimages
والأرقام هى لعرض الصورة وارتفاعها
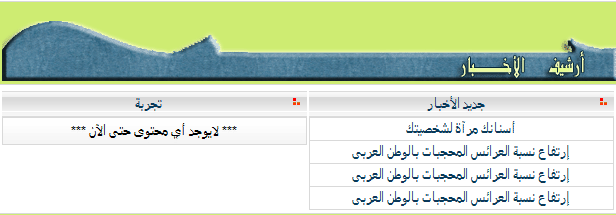
وهذه هى نتيجة رفع الصورة واضافة الكود
 ============================
============================
وهكذا انتهينا من رأس القالب ونريد التركيز على المحتوى
وباختصار ما نريده هو :
A=سنحتاج لازالة الحدود
B =سنحتاج لتغيير صورة راس القالب
C =وتغيير اتجاه كتابة العنوان والروابط يمين وليس وسط
D =واضافة صورة جانبية يسار الروابط بكل قسم
===========================
A
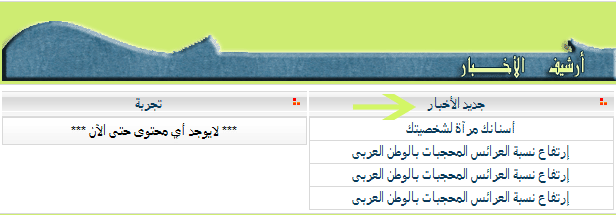
التحكم فى صورة واتجاه كتابة عنوان كل قسم فى مكتبة الأخبار
اى التحكم فى الجزء المشار اليه بالسهم هنا
 سنقوم بفتح ملف الاستايل عن طريق الاف تي بي
سنقوم بفتح ملف الاستايل عن طريق الاف تي بي
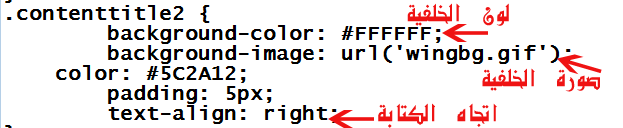
نبحث عن هذا الكود وسأكتب الكود بعد تعديله هنا فلقد قمت بتعديل اللون والاتجاه المعلّم عليهما باللون الأحمر هنا
كود:
.contenttitle2 {
background-color: #FFFFFF;
background-image: url('wingbg.gif');
color: #5C2A12;
padding: 5px;
text-align: right;
}
والصورة هذه تشرح الاما تشير هذه القيم

و صورة خلفية رأس البلوك المسماه هنا
'wingbg.gif'
رفعت انا مكانها هذه الخلفية وتستطيع رفع الخلفية باللون الذي تريد

لاحظ الخط عبارة عن صورة بنفس الاسم هذا رابطها
http://www.fara7atypharm.net/try/sty... s/wingbg.gif
وهذه الصورة لعنوان الأقسام بعد التعديلات السابقة
 يتبع
يتبع