السلام عليكم ورحمة الله وبركاته
بداية سنعمل على اول كودين فقط اليوم فى ملف الاستايل وهما
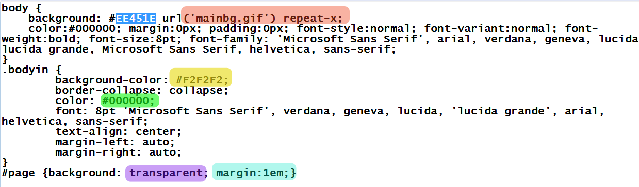
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-x;
color:#000000; margin:0px; padding:0px; font-style:normal; font-variant:normal; font-weight:bold; font-size:8pt; font-family: 'Microsoft Sans Serif', arial, verdana, geneva, lucida, lucida grande, Microsoft Sans Serif, helvetica, sans-serif;
}
.bodyin {
background-color: #F2F2F2;
border-collapse: collapse;
color: #000000;
font: 8pt 'Microsoft Sans Serif', verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#page {background: transparent; margin:1em;}
@@@
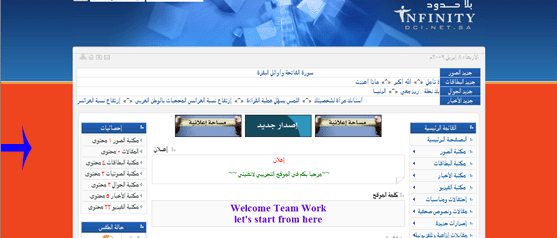
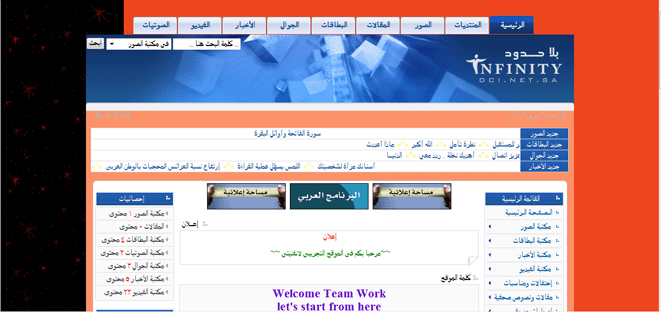
اول تعديل هو تعديل لون خلفية الصفحة اسفل الصورة العلوية
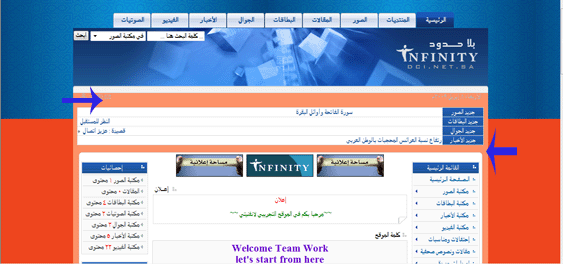
والكود المسؤول عنه هو المعلّم عليه باللون الأزرق هنا
علما ان الصورة تم التعليم فيها على كل الأكواد التي سنقوم بتغييرها فى هذه المداخلة

وهو باللون الأحمر في هذه الجزئية
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-x;
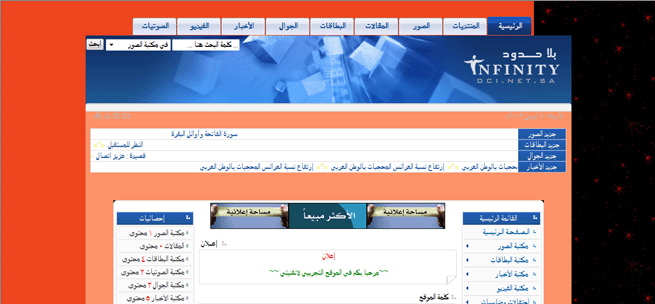
قمت باستبدال اللون الحالي باللون الأورانج كما بالصورة

بقية السطر يحوي اسم الصورة العلوية الزرقاء
علما انها صورة صغيرة جدا عرضها 1 بيكسل وتتكرر افقيا لتعطي صورة الخلفية العلوية
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-x;
الصورة اسمها
mainbg.gif
موجودة فى مجلد
images للاستايل
ارتفاعها هنا
270 بيكسل
هذه هي
 يمكنك
يمكنك
استبدالها باى صورة اخرى ارتفاعها 270 ايضا وباى عرض لتتكرر افقيا وتعطي مظهر مختلف
مع مراعة ان تكون صورة قابله للتكرر افقيا بانسجام
مثل هذه الصورة

لتكون النتيجة مثل تلك

لاحظ صورة الخلفية العلوية
كما كررنا الصورة
افقيا نستطيع تكرارها
رأسيا ايضا
بالتعديل على هذا الكود فبدلا من
x هنا
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-x;
سنستبدلها بــ
y
فستظهر متكررة رأسيا وافتراضيا على اليسار هكذا

إن اردناها على
اليمين فقط سنستبدل السطر السابق بهذا السطر الذي يحوي اضافة الاتجاه
كود:
body {
background: #E3E3E3 url('mainbg.gif') repeat-y right;
فتظهر هكذا
 @@@
التعديل الثاني على لون خلفية الصفحة نفسها
@@@
التعديل الثاني على لون خلفية الصفحة نفسها
سنجده بهذا السطر
كود:
.bodyin {
background-color: #F2F2F2;
قم بتغييره الى ما تريد
وانا غيرته الى سيمون فاتح فظهر هكذا
من اعلى

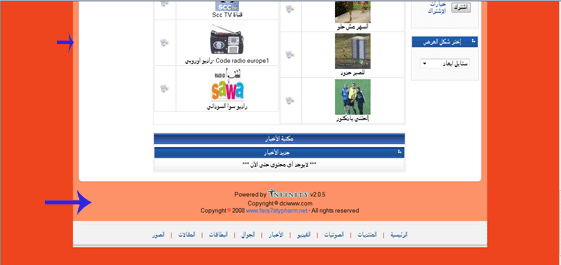
و من اسفل الاستايل
 يتبع
يتبع