السلام عليكم
بالامكان الاستفاده من القوالب وخاصة القالب الوسط..( centerblocks) والموجود في قالب الكونتينت (ccontent)
وهذا هو الكود بعد استخراجه من القالب وحذفه منه
كود:
<!-- START BLOCK : centerblocks -->
<!-- START BLOCK : centerblockhead -->
<div class="module-title-green">{title}</div>
<!-- END BLOCK : centerblockhead -->
<!-- START BLOCK : centerblockheadpic -->
<img class="img" src="contents/block/{pic}" />
<!-- END BLOCK : centerblockheadpic -->
<div id="contents-green">
{cont}
</div>
<br />
<!-- END BLOCK : centerblocks -->
ونضيف لها الكود التالي لكي تكون داخل جدول ومنسقه
كود:
<td valign="top" width="40%">
</td>
</tr>
</table>
ليكون الكود الجاهز لاضافته داخل قالب الاندكس
كود:
<td valign="top" width="40%">
<!-- START BLOCK : centerblocks -->
<!-- START BLOCK : centerblockhead -->
<div class="module-title-green">{title}</div>
<!-- END BLOCK : centerblockhead -->
<!-- START BLOCK : centerblockheadpic -->
<img class="img" src="contents/block/{pic}" />
<!-- END BLOCK : centerblockheadpic -->
<div id="contents-green">
{cont}
</div>
<br />
<!-- END BLOCK : centerblocks -->
</td>
</tr>
</table>
ثم نذهب الى قالب الاندكس ( index.htm )
ونحذف التالي>>
كود:
<!-- START BLOCK : importantnews -->
<script type="text/javascript">
$(function() {
$(".importantnews").jCarouselLite({
vertical: true,
hoverPause:true,
visible: 3,
auto:3000,
speed:500,
btnNext: ".nextimp",
btnPrev: ".previmp",
circular: true,
mouseWheel: true
});
});
</script>
<td valign="top" width="40%">
<div class="module-title">{phrase_important_news}</div>
<div id="contents">
<div id="importantnews">
<div class="importantnews">
<ul>
<!-- START BLOCK : impnews -->
<li>
<div class="largfont">
<span style='float:{lang_left};margin-{lang_right}:2px;padding-top:0px'>{picture}</span>
<b>{caption}</b>
</div>
</li>
<!-- END BLOCK : impnews -->
</ul>
</div>
<div align="center">
<input type="image" src="{img_dir}/buttons/up.png" class="previmp" title="{phrase_prev}" />
<input type="image" src="{img_dir}/buttons/down.png" class="nextimp" title="{phrase_next}" />
</div>
</div>
</div>
</td>
<!-- END BLOCK : importantnews -->
ونضع مكانه الكود السابق
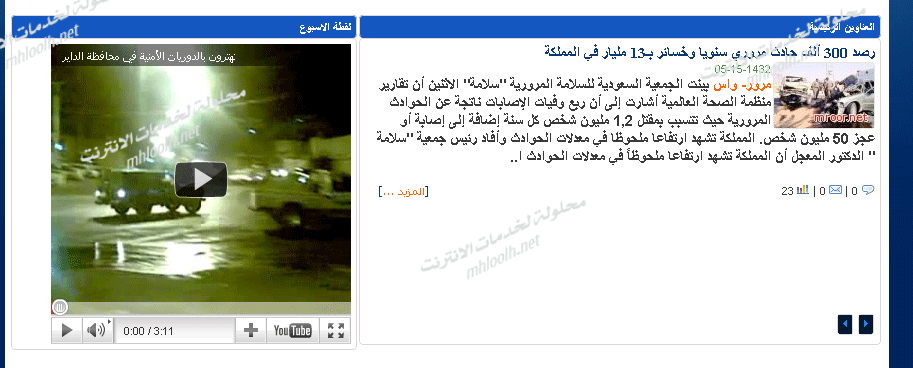
ليظهر بالشكل التالي بعد حفظه

** طبعا لاضافة مقطع الفيدو تذهب الى النماذج والقوالب اضافة قالب جديد ثم تضع كود الفيدو من اليوتويب وتختار مقاس العرض المناسب (مثال 300*300) وانت حر
وتختار عرضه بالمنتصف
ان شاء الله يكون الشرح واضح



