لتفصيل الكود المرفق لمن يرغب فى التعديل عليه
بفتح الكود بواسطة اى برنامج مثل الفرونت بيج مثلا أو برنامج بسيط مثل المفكرة وملاحظة الآتى
----------------------------------------
احتفظ ببداية الكود وهو عبارة عن حدود الجدول وعناوينه الثابتة
كود:
<html>
<body bgcolor="#E7EEFB">
<div align="center">
<center>
<table id="AutoNumber1" style="border-collapse: collapse" borderColor="#111111" cellSpacing="0" cellPadding="0" width="100%" border="0">
<tr>
<td dir="ltr" width="100%">
<div align="center">
<center>
<table style="border-collapse: collapse" height="211" cellSpacing="1" cellPadding="2" width="650" bgColor="#000080" border="0">
<tr>
<td align="middle" width="45" bgColor="#ffffff" height="1"><strong>
<font style="font-size: 8pt" face="Tahoma" color="#000080">الإجابات</font></strong></td>
<td align="middle" width="560" bgColor="#ffffff" height="1">
<p align="center">
<font style="font-weight: 700; font-size: 8pt" face="Tahoma" color="#000080">
الغــــــــــــاز</font></td>
<td align="middle" width="29" bgColor="#ffffff" height="1">
<p align="center"><b><strong>
<font style="font-size: 8pt" face="Tahoma" color="#000080">الرقم</font></strong></b></td>
</tr>
وايضا لاحظ نهاية الكود لابد من الاحتفاظ بها
كود:
</table>
</center>
</div>
</td>
</tr>
</table>
</center>
</div>
</body>
</html>
ما بين البداية والنهاية ستجد وحدة متكررة بعدد الأسئلة وخانات الجدول الموجودة
مثال لهذه الوحدة فى السؤال الأول
كود:
<tr>
<td align="middle" width="45" bgColor="#ffffff" height="1"><strong>
<font style="font-size: 8pt" face="Tahoma" color="#000080">
<input onclick="alert(value)" type="radio" value="آية المداينة ـ سورة البقرة ـ" name="radio"></font></strong></td>
<td align="middle" width="560" bgColor="#ffffff" height="1">
<p align="center">
<font style="font-weight: 700; font-size: 8pt" face="Tahoma" color="#000080">
ماهي أطـول آية في القرآن ؟</font></td>
<td align="middle" width="29" bgColor="#ffffff" height="1"><b>
<strong><font style="font-size: 8pt" face="Tahoma" color="#000080">1</font></strong></b></td>
</tr>
هو كود سطر كامل لسؤال بالدائرة المجاورة للإجابة
يمكنك استبدال السؤال بأى سؤال لديك
وتضع اجابته بدلا من الاجابة الموجودة
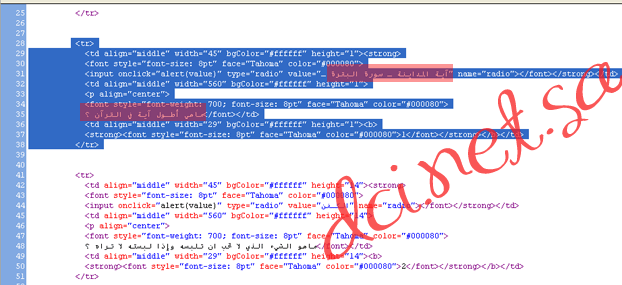
وهذا شكل الكود بالفرونت بيج
 كما ويمكنك تكرار مثل تلك الوحدة المشار اليها كاملة لزيادة عدد الجداول
كما ويمكنك تكرار مثل تلك الوحدة المشار اليها كاملة لزيادة عدد الجداول
أو ايضا حذفها بالكامل لازالة خانات من الجدول بعدد الوحدات المضافة او المزالة على الترتيب
===================
ان شاء الله يكون الكود واااضح
واتمنى ان يفيد الجميع فى مواقعهم
أطيب تحيـ dci.net.sa ــــاتنا للجميـع



